去掉了很多过时的标签,例如
和,同时又引入了许多有趣的新标签,例如和标签可以允许动态的加载音频和视频。
HTML5引入的新标签包括、、、、等等,而这些标签又有一些有趣的属性,例如poster、autofocus、onerror、formaction、oninput,这些属性用来执行javascript。这会导致XSS和CSRF跨域请求伪造。
下面我们要讲到就是这些关键载体。它允许创建XSS的变种并且可以绕过现有的XSS过滤器。
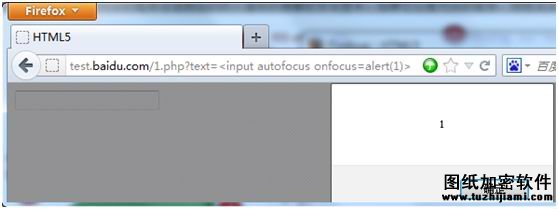
首先来看一个标签:
在这个项目里存在用户输入的地方,我们虽然已经针对旧有的标签以及属性进行了过滤和清洗,但是还会存在新标签攻击的漏洞,攻击者利用上面的示例方式就可以对系统进行XSS注入攻击。例如攻击者输入http://www.yujie.com/1.php?text=时就能立即运行攻击脚本。

我们对此攻击的防御方式是,对前端或者后端的过滤器进行优化,添加过滤规则或者黑名单。
